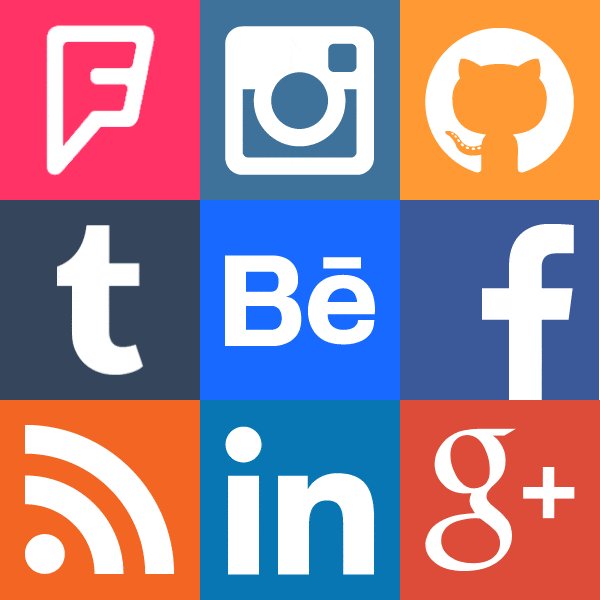
This morning I began an exercise in futility in hopes to fit my new personal brand guidelines with the inclusion of social networking links. My standard consists of a square format of 200×200 pixels with ⅛ padding, each social network’s respective flat white icon, and the network’s digital color base.
The project began by searching for each social network’s online branding guidelines and thanks to Google I found most of them with ease. Astoundingly, some of these guidelines were difficult to find and on several occasions broken up into multiple locations and multiple download packages. Not only hidden, some of these packages are even missed some of the basics you would expect to find. I really pity the marketing and creative departments at any of these companies, as they are probably distributing branding packages on an individual basis. I doubt anyone is taking the time to search through each comply for proper standards when it is much easier to search for an already made, 3rd party, version in every possible downloadable format.
There is no rocket science behind this folks, so I’ll layout the basics and provide a small PSD of what I created for my needs.
Best Overall: Facebook
Best Guid: Tumblr
Best Download: Google +
Guideline Download Basics
- ALL .eps & .png (.psd as last resort)
- Logo Detailed
- Logo Dark on Light / Logo Light on Dark
- Logo Icon (No Text or Simplified Text)
- Example Application Do’s & Don’ts
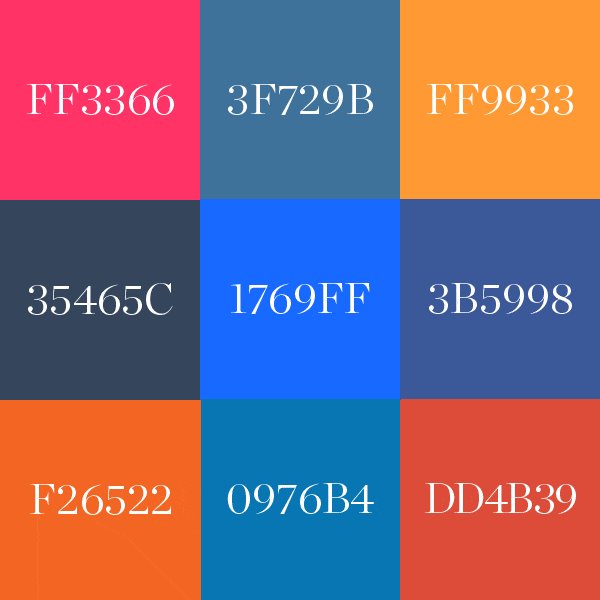
- HEX #colors
Download ZAMARTZ-Social-Icon-Sq.psd [click here]
Branding Resources and Guidelines
Branding Colors: http://brandcolors.net/
Facebook: https://www.facebookbrand.com/
Twitter: https://about.twitter.com/press/brand-assets
Tumblr: https://www.tumblr.com/logo
Instagram: http://instagram.com/press/
Flickr: https://www.flickr.com/about/goodies/
GitHub: https://github.com/logos
LinkedIn: http://press.linkedin.com/Media-Resources?SubjectID=644
BeHance: https://www.behance.net/dev/api/brand
FourSquare (pre 7/24/14): https://foursquare.com/about/logos
Google +: https://developers.google.com/+/branding-guidelines
RSS (feeds icon): http://www.feedicons.com/
NOTES: FourSquare Logo (New and non-published logo)
Associated with CodePen: http://codepen.io/zamartz/pen/orDln